자료형
자료형: 변수에 저장할 수 있는 값의 종류(Type)
자료형 종류
number Type: 숫자
string Type: 문자열
boolean Type: True/False
Object Type:
자료형 타입 확인: typeof()
typeof() : 괄호 안의 변수의 type을 알려주는 명령어
<lecture04.js>
var a=100, b=3.14;
var c="안녕하세요", d="a";
var e=true, f=false;
console.log(a,typeof(a));
console.log(c,typeof(c));
console.log(e,typeof(e));<index.html>
<html>
<head>
<meta charset="utf-8">
<script src="lecture04.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html>

console.log를 입력하지 않고도 개발자도구의 console창에서 변수의 값 확인 가능
Number 자료형
정수, 실수, 지수 표기

자바스크립트는 64비트까지 숫자 표현 가능: (-2의 63승) ~ (2의 63승)-1 까지 표현 가능 (대략 10의 19승정도에 해당)
promt: 사용자로부터 문자열로 입력 받음
사용자로부터 키 입력 받음
<lecture05.js>
var height = prompt("키를 입력해 주세요");
console.log(height, typeof(height) );<index.html>
<html>
<head>
<meta charset="utf-8">
<script src="lecture05.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html>

prompt는 사용자가 입력한 문자열을 가져오기 때문에 숫자로 나오지 않음
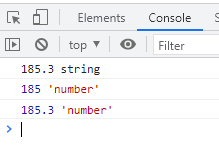
문자형을 숫자형으로 변환하는 방법: parseInt(), parseFloat()
<lecture06.js>
var height = prompt("키를 입력해 주세요");
console.log(height, typeof(height) );
var height_int = parseInt(height);
console.log(height_int, typeof(height_int) );
var height_float = parseFloat(height);
console.log( height_float, typeof(height_float) );문자열 -> 정수형 : parseInt()
문자열 -> 실수형 : parseFloat()
<index.html>
<html>
<head>
<meta charset="utf-8">
<script src="lecture06.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html>
입니다와 같은 문자열이 붙어도 맨앞의 숫자를 확인하여 문자열을 숫자형으로 변환시켜줌

123 string => 123, number
123을 쓴다. string => 123, number
사용한 숫자 123 stirng => NaN, number
변수는 인식못하지만 타입은 인식이 되는 것 같음
NaN: 정상적이지 않는 숫자
Infinity: 표현할 수 없는 범위의 수
String 자료형
문자열은 ""와 '' 둘로 표현 가능
<lecture07.js>
var a='문자열은 따옴표로 둘러싸면 됩니다.';
var b="큰따옴표로도 문자열을 표현할 수 있습니다.";
var c="큰따옴표 문자열에는 따옴표 '를 사용할 수 있습니다.";
var d='따옴표 문자열에는 큰따옴표 "를 사용할 수 있습니다.';
var e="따옴표를 쓰고 싶다면 \'이렇게\' 사용하면 됩니다. 마찬가지로 \"큰따옴표\"도 쓸 수 있습니다.";
var f='따옴표를 쓰고 싶다면 \'이렇게\' 사용하면 됩니다. 마찬가지로 \"큰따옴표\"도 쓸 수 있습니다.';
var g="\\ 문자를 쓰고 싶다면 역슬래시를 두번 씁니다.";
var h="문자열에서 줄바꿈을 하고 싶다면, \n 역슬래시n을 사용합니다.";
var i=a+b;
var j="abcde";<index.html>
<html>
<head>
<meta charset="utf-8">
<script src="lecture07.js"></script>
</head>
<body>
This is a basic HTML page
</body>
</html>escape character는 역슬래시(\)로 사용
줄바꿈: \n
따옴표: \'
큰따옴표: \"
역슬래스: \\
Object (객체)
number, string, boolean의 단순 자료형보다 더 복잡한 자료를 표현할 때 사용
속성(Property)의 집합, 하나로 결정되는 것이 아님
{ // 객체를 정의 };
속성이름:값
속성의 값은 모든 자료형이 가능, object 포함
객체 사용법
객체명.속성이름
객체명["속성이름"] : 문자열로 꼭 적어줘야함

undefined와 null
undefined, null : 값이 없다.
undefined => 타입
시스템에서 어떤 변수나 속성이 정의되지 않은 경우를 표현하기 위해 사용
- 선언만 하고 초기화가 되지 않는 변수의 타입이나 값
- 객체의 정의되지 않은 속성의 타입이나 값
null => 값, 타입은 object
개발자가 의도적으로(명시적으로) 아무것도 없는 비어있는 상태를 나타낼때 사용
빈 객체가 저장되어있다는 뜻

'JavaScript' 카테고리의 다른 글
| [JavaScript] 06. 배열 (0) | 2022.01.10 |
|---|---|
| [JavaScript] 05. String (0) | 2022.01.09 |
| [JavaScript] 04. 연산자와 함수 (0) | 2022.01.03 |
| [JavaScript] 02. 변수 선언과 초기화 (0) | 2022.01.01 |
| [JavaScript] 01. 실습환경 및 기본 조작 (0) | 2022.01.01 |




댓글